Themify’s Drag & Drop Builder Plugin: WordPress Themes beliebig verändern
Die Themify Entwickler bieten ausgefeilte Premium WordPress Themes an, die sich durchweg durch ein mächtiges und trotzdem leicht zu verstehendes Framework und den intergrierten Themify Drag & Drop Builder auszeichnen. In einem früheren Artikel haben wir eines der Themes, dass Pinboard Theme hier schon vorgestellt.
In diesem Beitrag möchte ich das Themify’s Drag & Drop Builder Plugin vorstellen, das es möglich macht, beliebige WordPress Themes vom Layout her vollkommen zu verändern.
Der Themify Drag & Drop Builder ist ein mächtiges Design- Werkzeug und praktisch das Sahnehäubchen aller von Themify angebotenen WordPress Themes. Bieten die Themes schon durch das Themify Framework alleine umfangreiche Designmöglichkeiten, durchbricht der Drag & Drop Builder alle Grenzen.
Mit dem Builder können via Drag & Drop fast beliebige Layouts gestaltet werden. Egal ob Blog, Magazin, eine Portfolio Webseite, alles ist möglich.
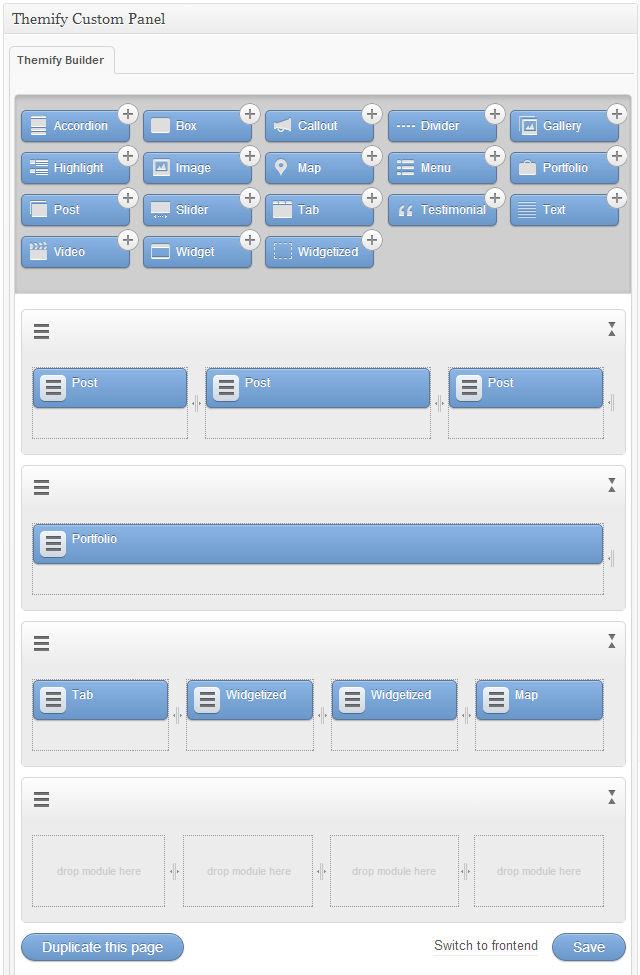
Die folgende Abbildung zeigt das Themify Custom Panel, das nach der Installation unter dem WordPress Editor für Posts und statische Seiten zu sehen ist

Die Layout Optionen im Themify Custom Panel umfassen: Accordion- Slider, Box, Callout, Divider, Gallery, Highlight, Image, (Google-) Maps, Menue, Portfolio, Post, Slider, Tab, Testimonial, Text, Video, Widget und Widgetized. Jedes dieser Theme Builder Elemente verfügt über eigene Optionen.
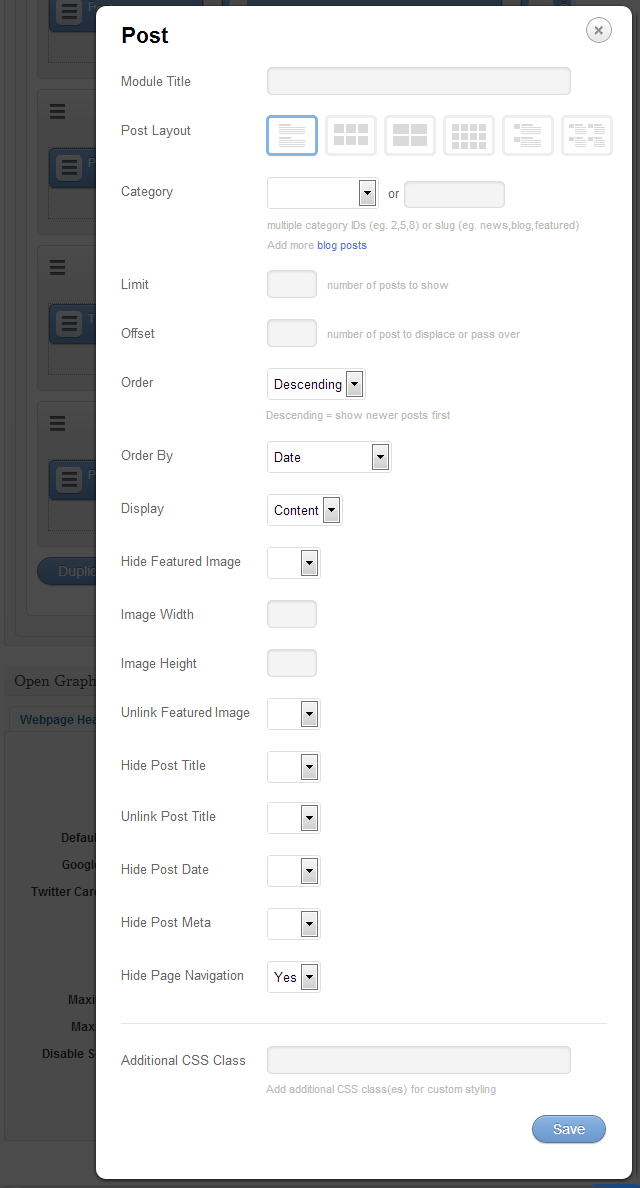
Die nächste Abbildung zeigt das Fenster, das sich nach dem Herunterziehen des Post Elements des Builders öffnet

Das Aussehen der Posts kann in weitem Ramen personalisiert werden. Da bleiben kaum noch Wünsche offen.
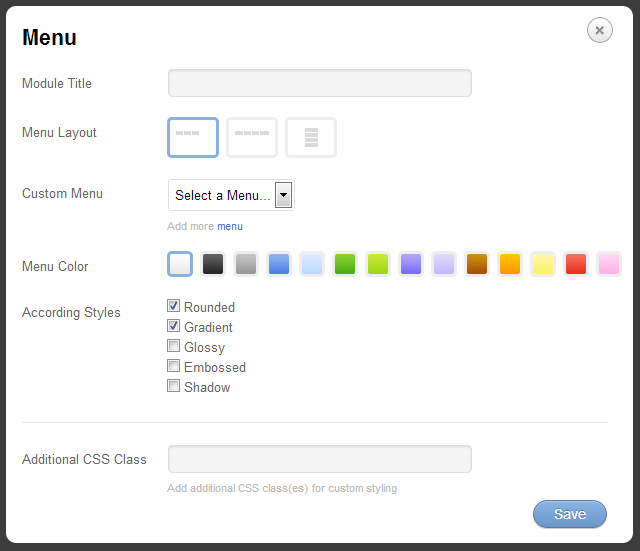
Diese Abbildung zeigt das Fenster, welches sich nach dem Herunterziehen des Menu Elements des Builders öffnet

Im obigen Menu Element können auch Farben für das anzulegende Menu festgelegt werden. Die Einzelnen Elemente einer Seite können in vier Spalten in beliebig vielen Zeilen untereinander angelegt werden. Einzelnen Spalten können zusammengezogen werden. So kann man zum Beispiel drei Spalten zu einer vereinigen, dort ein Widget platzieren und in der letzen Spalte der Zeile ein Video integrieren.
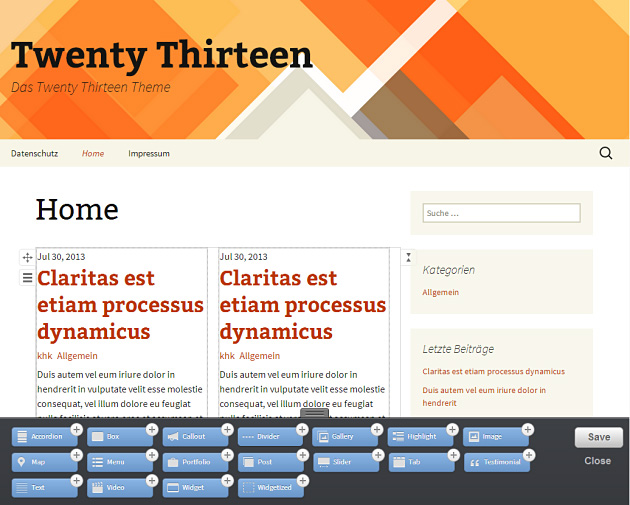
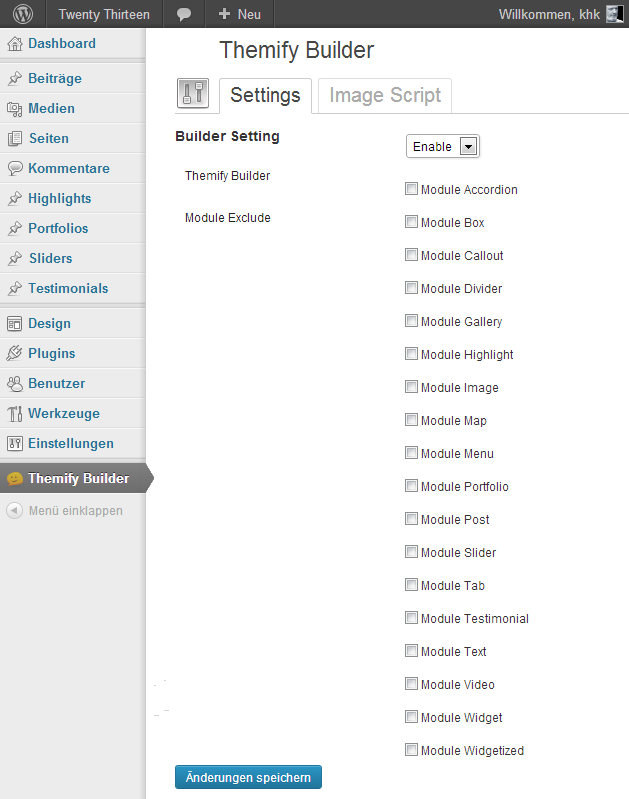
Wer beim Umstylen des Themes auf „Sicht“ arbeiten möchte, kann in den Fronteditor des Themify Builder Plugins wechseln (siehe folgendes Bild) und die Seite im WYSIWYG- Mode via Drag & Drop editieren.

Hier kann man einstellen, welche Module des Theme Builders man nutzen möchte.

Das folgende Video zeigt die Möglichkeiten des Themify Builder Plugins
Wer die Layout- Möglichkeiten des Builders selbst sehen möchte, findet hinter dem folgenden Link eine Live- Demo des Themify Magazin Themes. Besonders interessant ist der Bereich Builder Demos.
Fazit
Besonders angenehm ist, dass die Administration von Themify’s Drag & Drop Builder Plugin vollkommen intuitiv zu verstehen ist und man kein Handbuch benötigt. Versteht man trotzdem mal etwas nicht, bietet Themify eine FAQ die alle eventuell aufkommenden Fragen klärt.


