Kostenlose CSS Editoren zum Personalisieren des Blogs
Wer einfach nur Bloggen möchte. will sich nicht unbedingt mit der Programmiersprache PHP und mit CSS-Stylesheets auseinander setzen, sondern er will sich in der Regel voll und ganz auf das Bloggen konzentrieren.
Glücklicherweise gibt es gute CSS Editoren, die es auch Laien ermöglichen Cascading Style Sheets (CSS) zu erzeugen oder bestehende Stylesheets dem persönlichen Geschmack anzupassen.
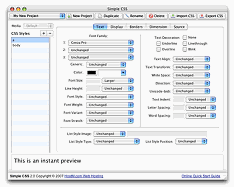
Simple CSS — A Free CSS Authoring Tool ist wie der Name schon vermuten läßt, ein kostenloser CSS Editor, der für die Betriebssysteme Mac OS X und Windows 98/NT/2000/Me/XP/Vista und Win 7 zum Download angeboten wird.

Man kann schon vorhandene Stylesheets importieren und diese dann dem persönlichen Geschmack anpassen.
Auf diese Weise kann man Zum Beispiel ein vorhandenes Blog oder Website Theme personalisieren. Die einzelnen CSS Elemente, werden getrennt in jeweils eigenen Bereichen behandelt, wodurch die Übersicht stark verbessert wird.
Die Ausgabe kann man in einem Vorschau-Fenster überprüfen. Den Quellcode kann man über den Reiter „Source“ begutachten.
Ist man mit dem Ergebniss zufrieden, kann man den Code mit einem Klick auf das Button „Export CSS“ exportieren.

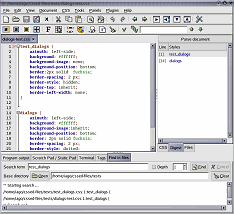
Mit dem CSSED CSS-Stylesheet Editor gibt es für die Betriebssysteme Windows, Mac OS X und Linux einen weiteren Open Source CSS-Stylesheets Editor. Die Möglichkeiten des CSSED sind allerdings nicht auf CSS Dateien beschränkt.
Er versteht auch wunderbar mit HTML (mit eingebundenem Javascript), XML, Javascript, Java, PHP, JSP, C, C++, Apache Konfigurations Dateien, .htaccess, Python, Perl, SQL und SH Dateien umzugehen.
Der Editor beherrscht die wichtigsten Funktionen wie Syntax Highlighting, Syntax Validierung und Auto-Vervollständigen.
Über Plugins kann der Editur um einige Funktionen erweitert werden. Aktuell gibt es ein Virtual Terminal Plugin, Tags Plugin, ein Find in Files und ein File Browser Plugin, sowie ein Python Plugin.
Besonders empfehlen möchte ich Notepad++. Das kostenlose Programm ist zwar kein reiner CSS-Editor, sondern es handelt sich um einen sehr guten Open-Source-Editor, der äußerst viele Programmiersprachen unter MS Windows unterstützt und durch Plugins erweiterbar ist.
Durch das Syntax Highlighting behält man auch in komplexen Dateien immer die Übersicht, kann öffnende / schließende Klammern auf Übereinstimmung überprüfen usw.
Ich benutze den Editor für das Editieren von WordPress, Joomla, Drupal und HTML Templates und natürlich zum Editieren von CSS Dateien. Für folgende Sprachen gibt es eine Syntax-Hervorhebung und Syntax-Gliederung: C, C++, Java, C#, XML, HTML, PHP, CSS, makefile, ASCII art (.nfo), doxygen, ini file, batch file, Javascript, ASP, VB/VBS, SQL, Objective-C, RC resource file, Pascal, Perl, Python, Lua, TeX, TCL, Assembler, Ruby, Lisp, Scheme, Properties, Diff, Smalltalk, Postscript, VHDL, Ada, Caml, AutoIt, KiXtart, Matlab, Verilog, Haskell, InnoSetup, CMake und YAML.
Die Windows Freeware Free CSS Toolbox habe ich hier schon vorgestellt. Die kostenlose Software vereint einen CSS Validator, CSS Formatierer und einen CSS Kompressor in einem Programm. Man kann CSS Dateien auf unterschiedliche Weise validieren lassen. Besonders interessant sind die unterschiedlichen Komprimierungs-Möglichkeiten.
Wählt man die maximale Komprimierung mit der Entfernung von Kommentaren, sollte man bedenken, dass am Beginn eines WordPress Theme Stylesheets der Name des Themes steht und WordPress die Information benötigt. Also auf jeden Fall vor der Komprimierung diese Zeilen sicher und hinterher wieder einfügen.
Den CSS Tab Designer mit dessen Hilfe man gut gestylte CSS Menus selbst erstellen kann habe ich an dieser Stelle schon vorgestellt. Das Erstellen von vertikalen und horizontalen grafischen CSS Menus ist mit diesem kostenlosen CSS Tool ein Kinderspiel.



