Fünf kostenlose CSS-Editoren für Webdesigner
Professionelle Webdesigner haben oft die komplette CSS-Syntax im Kopf. Wer nur gelegentlich mit CSS-Dateien arbeitet, greift meist auf Tools zurück, welche die Arbeit mit Style-Sheets stark vereinfachen. In diesem Beitrag möchte ich einige kostenlose Programme vorstellen die dabei helfen können Style-Sheets zu erstellen oder zu optimieren.
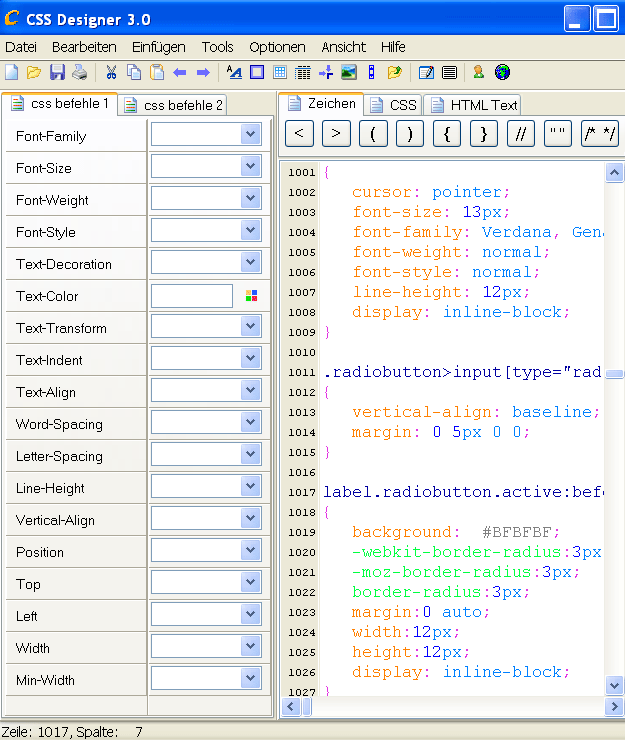
CSS-Designer 3.0
Mit dem kostenlosen CSS-Designer 3.0 können Sie schnell und ohne großen Aufwand CSS-Styles (Cascade-Style-Sheeds) entwerfen. Dazu stehen dem Nutzer der Software alle wichtigen CSS-Befehle zur Verfügung. Die Windows Software verfügt über zahlreiche Assistenten, mit denen vorgefertigte CSS-Codes zum Beispiel für Scrollbars, Rahmen, Tabellen, Listen und so weiter mit ein paar Mausklicks erstellen können.

Dank der im Editor integrierten Vorschau-Funktion können Sie testen ob der Code funktioniert. Als kleines Extra hat der Editor einen Metatag- Editor integriert. Das Programm muss nicht installiert werden und kann damit zum Beispiel auch von einem USB Stick geladen werden. Unterstützte Betriebssystem: Win 98, Win NT 4.0, Win 2000, Win Me, Win 95, Win XP
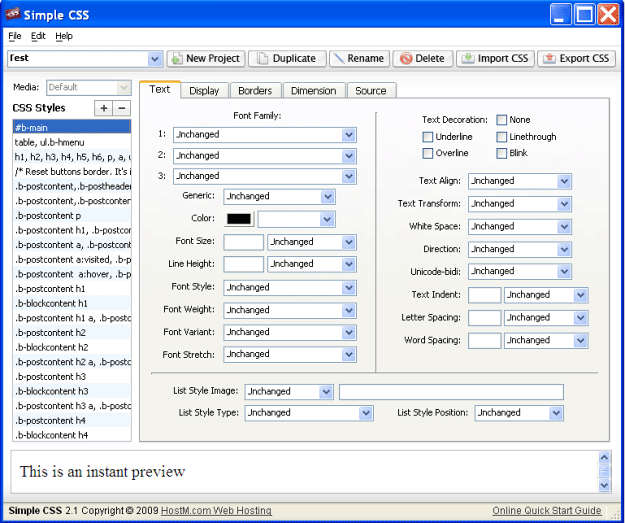
Simple CSS
Simple CSS ist ein einfach gehaltener, kostenloser Cascading Style Sheets (CSS) Editor mit einem Vorschaufenster, das Änderungen im Code sofort anzeigt. Einzelne Elemente kann man mit Hilfe des Editors gruppiert oder einzeln gestalten. Ist die Arbeit getan, kann man das Style-Sheet exportieren und in sein Projekt integrieren. Das Programm unterstützt CSS2. Simple CSS gibt es für Mac OS X und Windows.

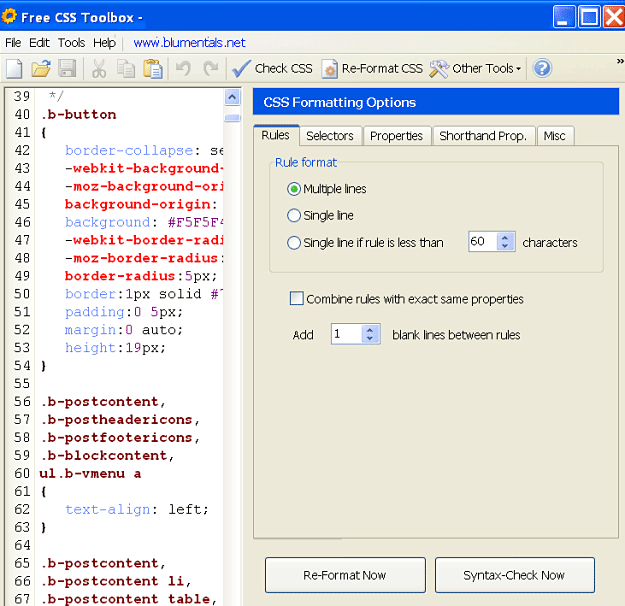
Free CSS-Toolbox
Die kostenlose Windows Software Free CSS Toolbox ist ein CSS Validator, CSS Formatierer und CSS Kompressor in einem Programm vereint. Man kann CSS Dateien auf verschiedene Weise validieren lassen. Zum Beispiel kann man prüfen, ob das CSS in bestimmten Browsern funktioniert, oder man nutzt den W3C Validator.

Der Kompressor kann den CSS Code mit unterschiedlichen Methoden optimieren. So können zum Beispiel lange Anweisungen durch kurze Anweisungen ersetzt werden, Leerzeichen und Zeilen und auch Kommentare können entfernt werden und so weiter. Auf diese Weise bekommt man sehr kompakte CSS Stylesheets, was bewirkt, dass die Homepage schneller geladen wird. Das Programm ist Freeware und läuft unter Windows.
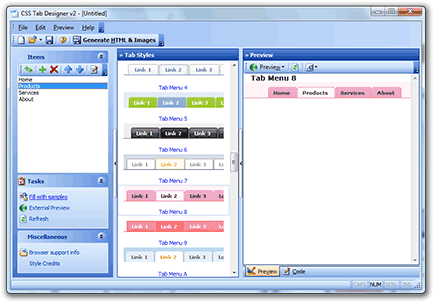
CSS-Tab Designer
Oft lädt man ein Blog- oder CMS Theme herunter weil einem das Layout zusagt. Dann stellt man mitunter fest, dass die Menus schlecht gestaltet sind oder ganz einfach dem eigenen Geschmack nicht entsprechen.
Gut aussehende CSS Menues selbst zu programmieren ist nicht jedermanns Sache, weil schlicht oft Kenntnisse in CSS fehlen. Gut das es Tools wie den CSS Tab Designer von OverZone Software gibt, die einem komplett die Arbeit abnehmen.

Mit dem CSS Tab Designer kann man wirklich optimale CSS Menues bequem per Mausklick aus einer Bibliothek von Vorlagen erstellen. Die Menues können in den unterschiedlichsten Ausrichtungen wie horizontal und vertikal erstellt werden.
Sie geben dazu einfach den Menuetext ein, wählen dann einen Menu-Stil aus, der gefällt und wenn das Ergebnis in Ordnung ist, kann das Ganze exportiert werden. Einfacher geht es kaum noch.
Falls der Menuestil am Ende doch nicht gefällt, muss man nicht komplett neu anfangen, sondern man wählt einfach per Mausklick einen anderen Menu-Stil aus und arbeitet damit weiter.
Auf Wunsch kann vor der Erstellung des Menus von der Software Dummy Inhalte generiert werden. Am Ende exportiert man das Ganze und fügt es in sein Theme an passender Stelle ein.
CSS Tab Designer ist Freeware und hat keinerlei Einschränkungen. Betriebssysteme Win 98, Win 2000, Win ME, Win XP, Win Vista,7
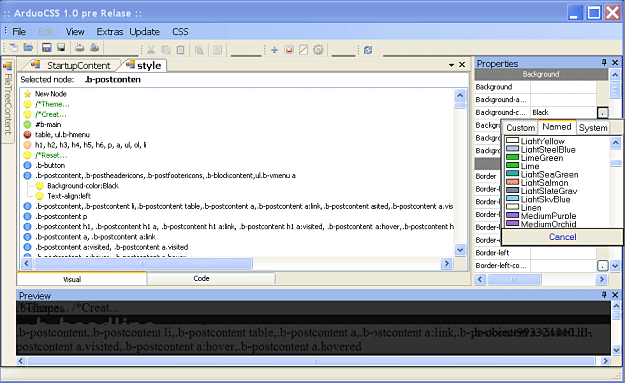
Arduo CSS-Editor
Der Arduo CSS Editor ist ein kostenloser CSS-Editor mit einer intuitiv bedienbaren Benutzer-Oberfläche. Neben üblichen Features wie Texteditor mit Syntaxhighlighting kann man jederzeit ansehen wie sich der Code auswirkt. Danks des in Arduo integrierten CSSTidy kann der CSS-Code mit Hilfe eines Wizards geprüft und bereinigt werden. Arduo benötigt .NET Framework 2.0.