Justified Image Grid – Eine Premium WordPress Gallery
Das Justified Image Grid Plugin realisiert eine Premium WordPress Gallery mit automatischer, seitenfüllender Größenanpassung der Bilder. Die Bilder werden je nach Einstellung als Vorschaubilder seitenfüllend angezeigt. Nach einem Mausklick auf eines der Vorschaubilder, öffnet sich das jeweilige Bild in voller Größe. Eines der Presets zeigt die Bilder voller Größe an einem „Gitter“ ausgerichtet an.
Über die integrierte Plugin Administration kann man mit nur wenigen Klicks eindrucksvolle Galerien mit vielen interessanten Effekten erstellen. Das Plugin kommt schon mit 9 Presets für den schnellen Einstieg. Man hat die volle Kontrolle über jeden Aspekt der Galerie ´wie zum Beispiel: Aussehen, Desaturation der Bilder, Farbüberlagerungen, Bildunterschriften mit Details zum Bild, öffnen der Bilder mit voller Größe mit Lightbox Effekt und Animationen.
Das Einbinden in Beiträge, in statische Seiten und Widgets erfolgt durch einen Shortcode in der Form:
[justified_image_grid]
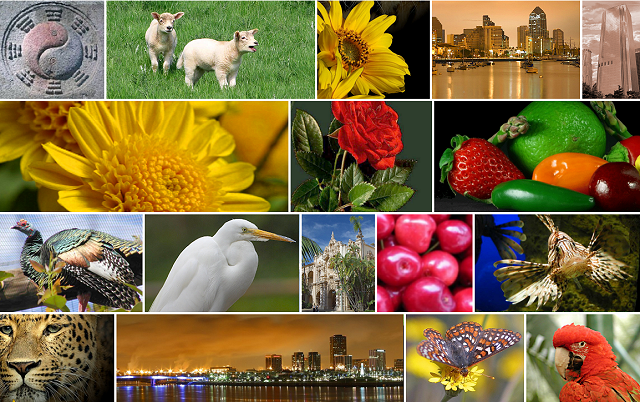
Die folgende Abbildung zeigt eine der vielen Möglichkeiten. Die Größe der Vorschaubilder wird dynamisch angepasst, so dass sich immer ein perfekter Block bildet.
Das nächste Beispiel zeigt die selben Bilder mit einem sehr niedrigen Saturations- Wert und einem Hover- Effekt. Führt man zum Beispiel die Maus über ein Bild, erscheint dieses Bild in voller Farbe und in einem leicht transparenten dunklen Feld werden Titel und ein erklärender Text angezeigt. Wie in anderen Variationen kann das Bild mit einem Klick mit einem Lightbox Effekt in voller Größe angezeigt werden.
Das Premium WordPress ist einfach zu installieren und die Einstellung der diversen Optionen ist übersichtlich und schnell verstanden. Obwohl man ohne Hilfe schnell mit dem Plugin klar kommt, ist eine umfangreiche Hilfsfunktion mit Referenz-Einstellungen integriert.
Zu den umfangreichen Features des Plugins gehören unter anderem:
- Admin Bereich 1: Die Haupteinstellungen werden in diesem Bereich vorgenommen.
- Admin Bereich 2: Dieser Bereich bietet einen Shortcode Editor für die Attribute und die Möglichkeit, schon vorhandene Shortcodes zu bearbeiten
- Beide Adminbereiche verfügen über Hilfefunktionen.
- Automatische Justierung und Größenanpassung der Bilder
- Automatische Anpassung an die Größe des Browserfensters
- Das Plugin nutzt die in WordPress eingebauten Funktionen zur Darstellung einer Galerie, so das man auch schon vorhandene Galerien mit den neuen Optionen des Plugins anzeigen kann
- Der Abstand der Bilder (Spalten) zueinander kann eingestellt werden.
- On the fly Desaturation: Hier handelt es sich um einen Cross-Browser Graustufen by Effekt Pixastic. Siehe die zweite Abbildung.
- 30 Vor- Einstellungen mit 27 Shortcode Attributen. So können die Shortcodes für jedes Posting, die statische Seiten und Widget getrennt eingestellt werden.
- Das Plugin kommt mit mehreren Lightbox Funktionen wie Prettyphoto und Colorbox. Das ist praktisch, wenn es mal Unverträglichkeiten mit dem Lightbox Script eines anderen Plugins gibt. Der Ligthbox Effekt kann auch ganz abgestellt werden.
- Texte können auf verschiedenen Wegen wie Title, Alt- Text, Caption, Beschreibung auf der Mediathek in das Bild eingebunden werden.
- Wenn ein Bild sich nicht in den Bilderblock einfügen lässt, wird als letzter Ausweg ein Teil des Bildes abgeschnitten.
- Das Plugin verfügt über sehr gut gemachte Mausover Animationen.
- Bilder werden über TimThumb angepasst und gecached. Auch CloudFlare! kann als Cache genutzt werden.
- Das integrierte JS ist gerade mal 9.5KB klein.
- Die Plugin Dateien werden nur geladen wenn die Shortcodes genutzt werden. Dadurch werden die Ladezeiten der Blogseiten ohne Galerie nicht nennenswert verzögert.
Fazit
Das Justified Image Grid Plugin für WordPress Blogs ist ein fantastisches Tool um eine Grafik Galerie mit interessanten Darstellungs- Optionen zu realisieren. Fotografen können das Plugin für ihr Portfolio nutzen. Das Premium Plugin kostet gerade mal 12 US-Dollar, was für ein Plugin dieser Qualität fast schon geschenkt ist.


