Texte mit Hilfe von CSSWARP und CSS3 an einen Pfad anpassen
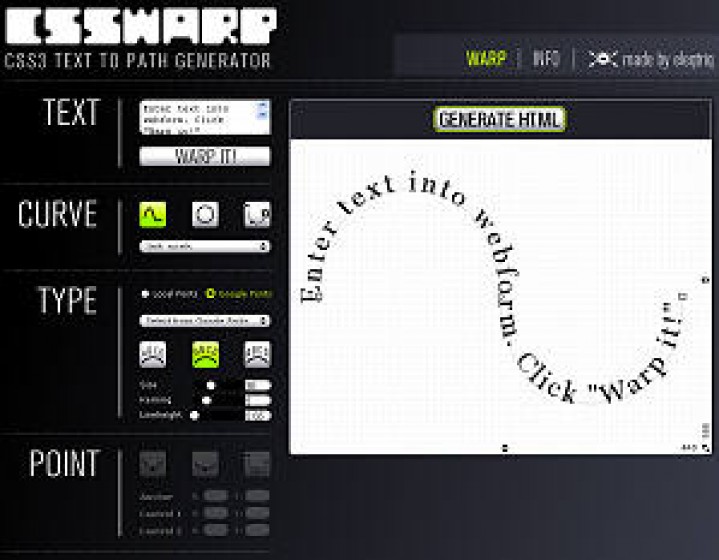
Das Online-Tool CSSWARP legt CSS3 Text auf einen Pfad. Die Bedienung des Tools ist sehr einfach, so das man ohne Einarbeitung sofort damit klar kommt.
Der Textpfad kann relativ frei gewählt werden. Das Tool kann lokale Schriften und die Google Schriften nutzen. Hat man seinen Text komplett eingegeben, wird der Text nach einem Klick auf das „WarpIt! Button“ an den Pfad angepasst.
Ist man mit dem Ergebnis zufrieden, kann man mit einem Klick auf das Button „Generate HTML“ den benötigten Code erzeugen. Dieser Code kann dann zum Beispiel als Eyecatcher in die eigene Website, bzw. Blog eingefügt werden. CSSWARP arbeitet mit allen modernen Browsern.