Themify Magazine WordPress Premium Theme
Die Design- Schmiede Themify bietet ausgezeichnete Premium WordPress Themes an, die sich alle durch ein mächtiges und trotzdem leicht zu verstehendes Framework und den Themify Builder auszeichnen. Heute möchte ich das Magazine Theme vorstellen.
Wie alle Themify WordPress- Themes kommt auch das Magazine Theme mit einem erweiterten Option- Panel, welches viele verschiedene Anpassungen des jeweiligen WordPress- Themes ermöglicht. Die Theme- Dateien selbst müssen dafür nicht bearbeitet werden. Auch eigenes CSS kann entweder in dem Option- Panel des Themes direkt angelegt, oder als Datei zusätzlich im Theme Verzeichniss abgelegt werden. Auch das Anlegen einer zusätzlichen custom_functions.php mit eigenen Erweiterungen ist möglich. So ist gesichert, dass man nach einem Update des Themes die eigenen Anpassungen nicht verliert.
Alle Einstellungen die im Option- Panel des Frameworks vorgenommen werden können zusätzlich gesichert werden. Das ist nützlich, wenn man das Theme mit den selben Einstellungen für ein anderes Projekt einsetzen möchte.
Durch den integrierten Themify Builder,der auch separat für beliebige Themes zu haben ist, wird das Magazine Theme zu einem wahren Chameleon. Man kann praktisch jedes gewünschte Design bequem via Drag & Drop im Backend oder im Frontend erstellen.
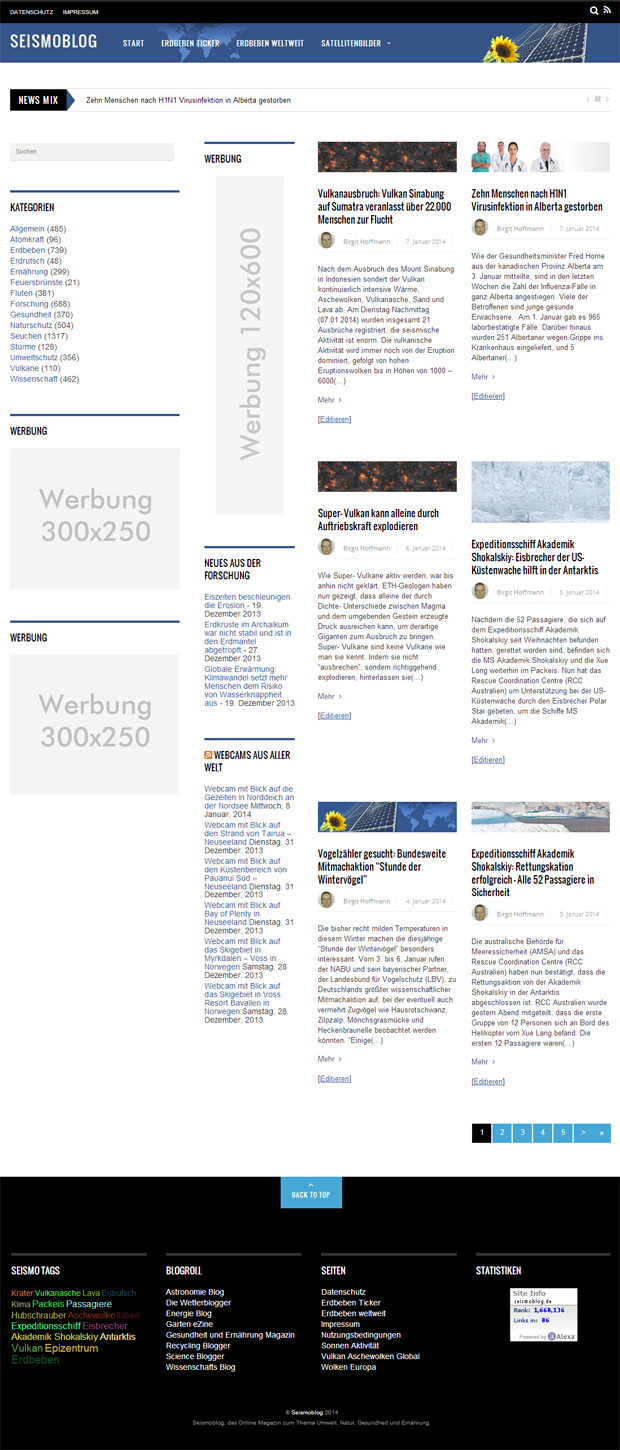
Die folgende Abbildung zeigt das Themify Magazine Theme im Einsatz auf Seismoblog.

Die Layout Optionen im Option- Panel umfassen unter anderem: ganze Seite, Portfolio, Blog, Sidebar links oder rechts mit bis zu 4 Spalten (zuzüglich der Sidebar), bis zu vier Spalten ohne Sidebar und vieles mehr. Zusätzlich kann zum Beispiel beim Anlegen einer Seite, das Layout der Seite nochmal mit ein paar Klicks dem Bedarf angepasst werden. Jede Seite kann so ein eigenes Design haben.
Die Themes kommen mit einer Anzahl speziellen Widgets für die Anzeige von Inhalten wie letzte Kommentare , Beiträge Featured Posts, Twitter-Feeds und Flickr-Fotos usw. Es gibt jede Menge nützlicher Shortcodes, welche die Themify- Themes um zusätzlich Design- Elemente erweitern. Dazu gehören unter anderem: CSS-Buttons , Spaltensatz, Videos einbetten, gestylte horizontale Linien, Zitate und Google Maps . Die Shortcodes können bequem über ein Button im WordPress- Editor eingefügt werden.
Alle Themify Themes nutzen in der Regel modernste CSS3 und HTML5 Techniken. Lightbox Galerie Effekte, Social Media Icons, Custom Footer Text, je nach Theme bis zu vier Footer Widgets usw. sind weitere Design- Möglichkeiten der Themify Themes. Regelmäßig werden im Adminbereich kostenlose Updates des jeweiligen Themes angeboten.
Weitere Features den Themify Themes sind:
- Alle Themify Themes verfügen über den Themify Builder
- Alle Themen kommen mit mindestens einem Skin. Die meisten Themes kommen mit mehreren Skins in unterschiedlichen Farben.
- Alle Themen sind SEO- freundlich programmiert.
- Alle Farben und Schriften können frei definiert werden.
- Alle Design-Einstellungen können ex- bzw. importiert werden.
- Themify Themen sind konfigurierbare XML sowohl für das Entfernen und Hinzufügen von Optionen auf den Registerkarten Settings und Styling.
- Fast alle Themes bieten den Zugriff auf die riesige Menge von Google Web- Fonts.
- Alle Themes sind für die Übersetzung in die jeweilige Landessprache vorbereitet.
Der Themify Builder
Der Themify Builder ist ein mächtiges Design- Werkzeug und das Sahnehäubchen der Themify Themes. Hat man schon durch das Framework umfangreiche Designmöglichkeiten, durchbricht der Builder alle Grenzen.
Mit dem Builder können via Drag & Drop quasi beliebige Layout gestaltet werden. Ob Blog, Magazin, Portfolio alles ist möglich. Zusätzlich kommt der Themify Builder mit Preset- Layouts, die viele vorgefertigte Variationen bieten.
Wer die Layout- Möglichkeiten selbst sehen möchte, findet hier eine Live- Demo des Themify Magazin Themes. Besonders interessant sind die Bereiche Layouts und Builder Demos.
Fazit
Besonders angenehm ist die Tatsache, dass die bei allen Themify Themes gleiches Themify Theme- Administration intuitiv zu verstehen ist und man auch ohne Handbuch weiter kommt. Auch der Support im Themify- Forum ist vorbildlich. Ich wollte zum Beispiel bei einem Themify Theme das ich selbst nutze einen zusätzlichen Widget Bereich im Content haben. Wenige Stunden später wurde der komplette Code dazu vom Themify Team im Forum gepostet. Dabei wurde die Weitsichtigkeit der Themify Designer offenbar. Der Code wurde nicht etwa in die functions.php des Themes integriert, was dazu führen würde, dass bei einem Theme- Update die Änderungen verloren ginge. Sondern der Code wurde in eine gesonderte custom-functions.php Datei integriert die automatisch vom Theme erkannt wird und bei Theme- Updates unberührt bleibt. Auch Änderungen der CSS Daten können entweder im Framework, unabhängig von der style.css oder alternativ in einer neu anzulegenden Datei custom_style.css vorgenommen werden.



